By default, xenForo looks for avatar images and the logo of your forum to use in the og:image property. In turn, Facebook takes these images and uses them when someone Likes a thread or if they have pasted it in to their Newsfeed.
Unfortunately, the logo of your site or the avatar of a poster may not be representative of the post itself. If you’d like xenForo to look for any image attachments and use them instead, you have to change two bits of code as follows.
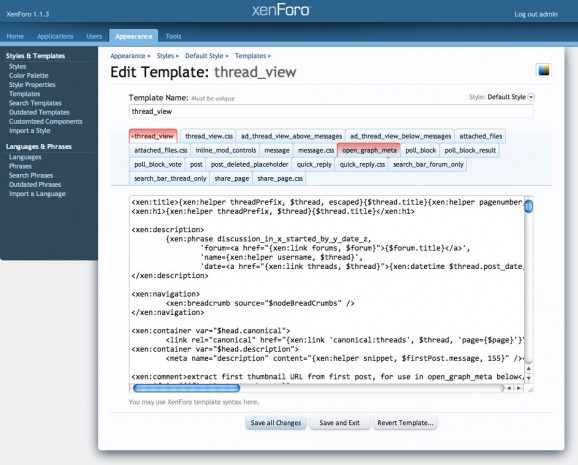
In the admin panel navigate to Admin CP -> Appearance -> Templates -> thread_view the replace the following:
<xen:container var="$head.openGraph"><xen:include template="open_graph_meta">
<xen:set var="$url">{xen:link 'canonical:threads', $thread}</xen:set>
<xen:set var="$title">{$thread.title}</xen:set>
<xen:set var="$avatar">{xen:helper avatar, $thread, m, 0, 1}</xen:set>
</xen:include></xen:container>
With this:
<xen:comment>extract first thumbnail URL from first post, for use in open_graph_meta below</xen:comment>
<xen:if is="{$firstPost.attachments}">
<xen:foreach loop="$firstPost.attachments" value="$attachment" i="$i" count="$count">
<xen:if is="{$i} == 1 AND {$attachment.thumbnailUrl}">
<xen:set var="$ogThumb">{xen:helper fullurl, $attachment.thumbnailUrl, 1}</xen:set>
</xen:if>
</xen:foreach>
</xen:if>
<xen:container var="$head.openGraph"><xen:include template="open_graph_meta">
<xen:set var="$url">{xen:link 'canonical:threads', $thread}</xen:set>
<xen:set var="$title">{$thread.title}</xen:set>
<xen:set var="$avatar"><xen:if is="{$ogThumb}">{$ogThumb}<xen:else />{xen:helper avatar, $thread, m, 0, 1}</xen:if></xen:set>
</xen:include></xen:container>
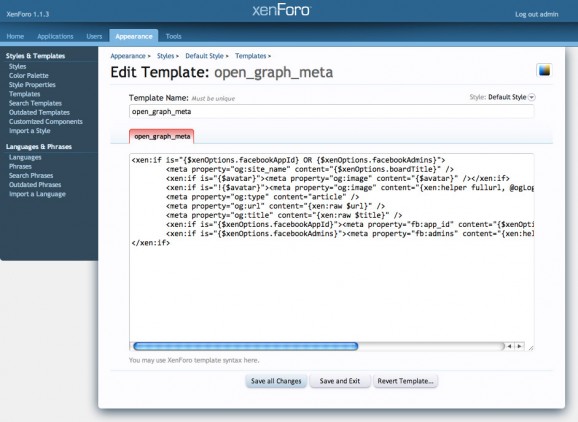
The second step is optional but it will help prioritize post images over the website logo. In the admin panel navigate to Admin CP -> Appearance -> Templates -> open_graph_meta and replace all of the code with the following:
<xen:if is="{$xenOptions.facebookAppId} OR {$xenOptions.facebookAdmins}">
<meta property="og:site_name" content="{$xenOptions.boardTitle}" />
<xen:if is="{$avatar}"><meta property="og:image" content="{$avatar}" /></xen:if>
<xen:if is="!{$avatar}"><meta property="og:image" content="{xen:helper fullurl, @ogLogoPath, 1}" /></xen:if>
<meta property="og:type" content="article" />
<meta property="og:url" content="{xen:raw $url}" />
<meta property="og:title" content="{xen:raw $title}" />
<xen:if is="{$xenOptions.facebookAppId}"><meta property="fb:app_id" content="{$xenOptions.facebookAppId}" /></xen:if>
<xen:if is="{$xenOptions.facebookAdmins}"><meta property="fb:admins" content="{xen:helper implode, {$xenOptions.facebookAdmins}, ','}" /></xen:if>
</xen:if>
To test this updated code, just visit one of your threads that has a picture attachment and copy the URL. Now visit the Facebook linter debugger tool and “lint” the page. This forces Facebook to review and get the latest updates (in this case, the post image thumbnail)
Big thanks to Jake Bunce. Source for this work at the xenForo Community threads.